Si tu objetivo al diseñar el formulario de una página web es maximizar las conversiones , es bueno dejar a un lado las suposiciones basadas en los sentimientos del momento y comenzar a hacer algunas acciones de mejora del diseño web a partir de algunas medidas específicas.
Quiero aclarar, antes de ir más lejos, que hasta ahora, nada puede tener una validez de 100% en el campo de la usabilidad web . Hay recetas completas para ser tomadas y aplicadas, el contexto y el objetivo de hecho pueden dar diferentes resultados en el rostro de soluciones similares, el mejor hecho de que sigue siendo el de la realización de las pruebas en muestras específicas (test A/B), a fin de obtener resultados lo más cerca posible de la realidad .
Dicho esto, todavía hay algunas pautas más o menos estándar a seguir. Veamos a continuación 5 consejos, extraídas de los resultados de los estudios científicos que utilizan la mayor parte de la tecnología Eye-tracking, con el objetivo de estudiar el comportamiento más común entre los usuarios.
El diseño del formulario
Un estudio reciente llevado a cabo en Suiza, encargado por Google, ha puesto de relieve algunas pautas útiles para mejorar la usabilidad del formulario de contacto, en particular, tres conceptos:
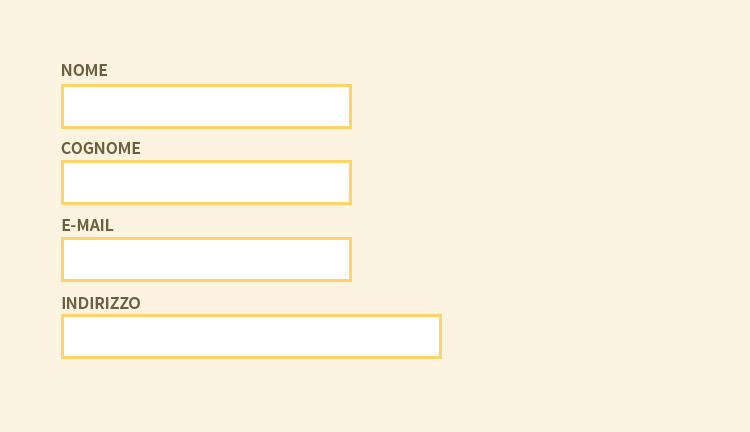
- Las etiquetas de campo situadas por encima de ellos aceleran la compilación de la misma
- Lo mejor es hacer una pregunta a la vez, a continuación, un campo tras otro
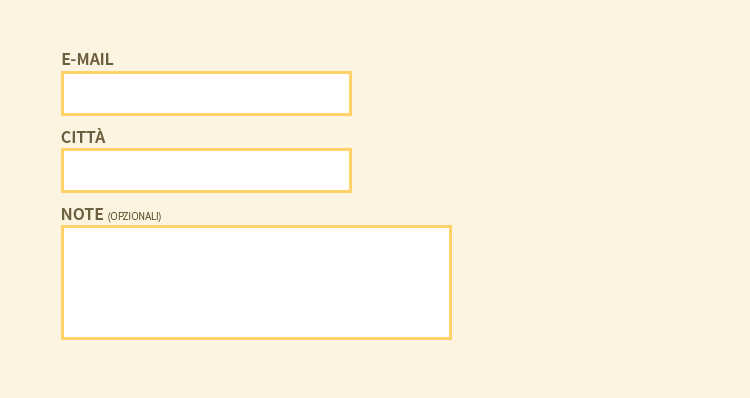
- El tamaño del campo para ser llenado debe reflejar en la longitud de la respuesta esperada

Concéntrate en 3 campos
Esta información, apoyada y llevada adelante tanto por Quicksprout como por HubSpot sugiere que más campos limitan significativamente a aumentar la tasa de conversión de los usuarios.
Vale la pena señalar, como se dijo al principio, que descontextualizar por completo estas indicaciones es probable que se ejecute en las reglas no siempre se aplican. Así, debemos tratar de mantener un pequeño número de campos, seleccionando cuidadosamente los que permiten estar en contacto con el usuario de la mejor manera y tener suficiente información útil para su objetivo.

Captcha?, sin código de imagen?
Un estudio realizado por Moz encontró que el impacto negativo del código de imagen en la tasa de conversión, aunque de una forma no muy significativa (alrededor del 3%). Entonces, cómo trabajar sin ser inundado por el Spam? Existe la mejor solución y es usar la técnica honeypot, explicado aquí. Échales un vistazo.
Nota: Si utiliza WordPress y Formulario de contacto 7 hay un plugin especial llamado CF7 Honeypot
El correo electrónico no es un buen texto para invitar a hacer clic
¿Cuántos saben que pasa cuando hacemos una llamada a la acción “enviar”? A partir de una búsqueda de HubSpot mostró que involucran al usuario con un mensaje diferente del clásico “enviar” mejora ligeramente conversiones (3%). Entonces, qué mensaje debemos utilizar? Depende del propósito, por ejemplo, “Obtener una demostración gratuita” que podría ser eficaz para aquellos que desarrollan software.

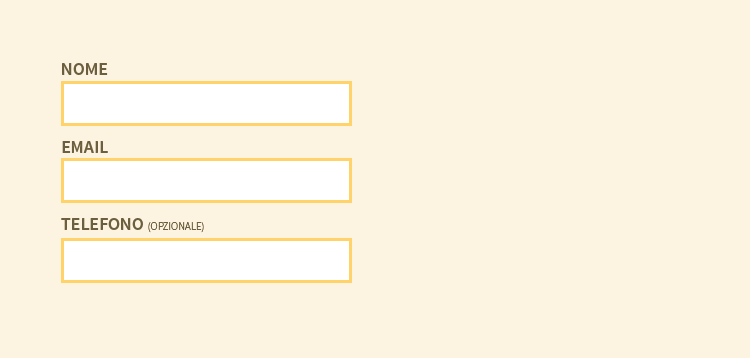
No pidas el número de teléfono
El número de teléfono aparece como uno de los campos obligatorios que conducen a un mayor número de abandonos en la forma de presentación. A la luz de esto, como nos demuestra un estudio de ClickTale , siempre es bueno hacer opcional el campo, o incluso no poner. Posiblemente podemos conseguirlo en un momento posterior, después de que el mejor prospecto leal.