Diseño Web: 9 tendencias de 2015
Cada año, el sector del diseño web evoluciona, es un proceso que parece no tener fin y obliga a los diseñadores web a actualizarse continuamente. Todos los años, las nuevas técnicas y tendencias están esperando para incorporarse a las páginas web. En este artículo vamos a tratar de we cuales son estas tendencias:
1. Páginas web con desplazamientos cada vez más largos
En realidad, para los usuarios es mucho más fácil desplazarse por una página (también y sobre todo desde dispositivos móviles) para encontrar la información buscada en lugar de desplazarse a diferentes páginas.
Un ejemplo claro se encuentra en el sitio web de Apple en la descripción de sus productos.
2. Los sitios interactivos que cuentan una historia
Si tu sitio cuenta la historia de un producto, de una ciudad o lo que sea y ayudas a un usuario a conocer la historia, si es una guía de verdad, entonces es probable que tu página web será una tendencia en el 2015!
Obviamente, una historia se cuenta por no darlo a conocer justo, sino también para crear la discusión, el debate, el sitio será interactivo y atractivo, en este caso, entonces seguramente se convertirá en un sitio de referencia. Esto será una tendencia muy importante en diseño web.
Como ejemplo, el sitio del puerto de Space Needle
3. Sin grandes imágenes en la cabecera de la página
Esto sin duda será una interesante novedad en diseño web, si, de hecho, hasta hace poco era una competencia para ver quién tenía las más bellas imágenes de fondo que otros, en 2015 este fenómeno tendrá un fuerte descenso. Más espacio quedará en manos de la fuente y el texto, las imágenes estarán allí, pero estarán en los portfolios o en las galerías de presentación.
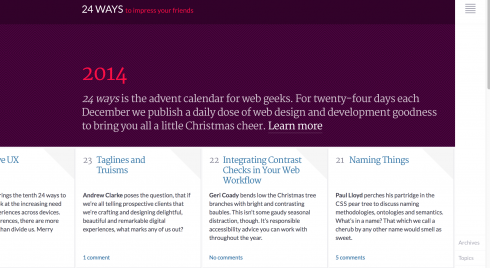
Este sitio es un ejemplo perfecto de la nueva tendencia en 2015.
4. Simplicidad primero!
La simplicidad es la característica principal de un sitio, es un proceso que se inició cuando los sitios ya no se hacen por el flash y cuando un sitio tiene que ser responsive a toda costa.
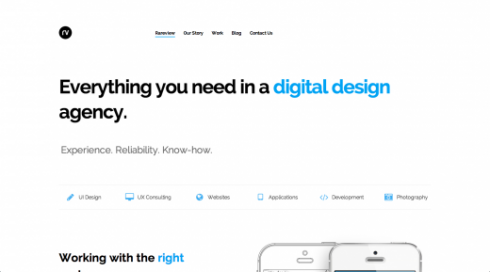
Un perfecto ejemplo es el sitio de esta agencia de diseño.
5. Ancho 100%, pero el contenido básico!
Las imágenes con 100% de ancho que se adaptan a cualquier tipo de ventana del navegador son la gran tendencias en los últimos años, pero en 2015 esta tendencia será menor, que sin duda se mantendrá el ancho a 100% que llena el div en cada navegador y en cada pantalla, pero más allá de un cierto tamaño del contenido y como fondo habrá un color sólido.
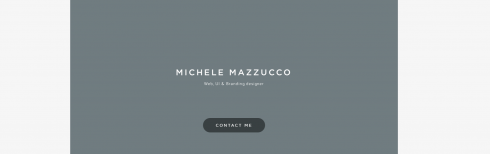
Por ejemplo, este sitio de un niño italiano de Brescia, Michele Mazzucco
6. Las fotografías personales y de alta calidad
En los últimos años las fotografías se convierten en los protagonistas de muchos sitios web, en muchos casos, se compran en los distintos web de stock disponible en la red, en el año 2015, sin embargo, más y más sitios se diseñan con fotografías personales, tomadas específicamente para el diseño web y no hay posibilidad de verlas igual a otros sitios.
Un ejemplo se puede encontrar en este sitio que hice recientemente para Gradosei
7. Menú Responsive incluso en las pantallas grandes
Los sitios responsive obligan a los diseñadores web a crear menús que disminuyan cuando el tamaño de la pantalla baje de 780px vuelta y deben abrirse pulsando el botón en la imagen de arriba en la parte superior derecha.
Ese es el clásico botón que indica que hay un menú, tadavía no es muy conocido, por esto muchos sitios en 2015 tendrá el menú responsive incluso en pantallas grandes, y sin cambios dependiendo del tamaño de la pantalla,como en este caso.
8. Fuentes muy grandes y protagonistas
Como mencioné en el punto 3, las fuente serán las verdaderas estrellas de 2015.
Su objetivo será utilizar el gran tamaño de la fuente y asegurarse de que es el elemento gráfico más prominente dentro del sitio.
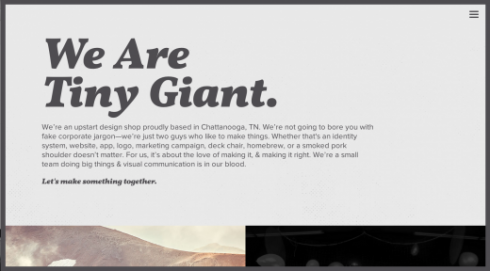
El concepto simplemente expresó, puede ver que en el sitio web de Giant Tiny .
9. Rendimiento y velocidad
¿Quién quiere entrar en una página web y pasarse más de 5 segundos esperando a que se cargue?. Exacto. El rendimiento de carga de los contenidos y la velocidad es fundamental y su optimización será una de las tendencias más importantes de 2015.