Hemos terminando el primer trimestre de 2015 y hemos visto muchas predicciones para el mundo del diseño web ya.
Si bien la mayoría de estas predicciones se basan en lo que hemos visto que se utiliza últimamente, me gustaría profundizar más en estas tendencias y analizar las 7 mejores tendencias de diseño web al tiempo que proporciono algunas herramientas y recursos .
Por cada tendencia, añado algunos datos e investigaciones que apoyan el hecho y ejemplos de sitios web reales que la utilizan. También voy a recomendar algunas herramientas, recursos y servicios para la implementación de la tendencia en su proyecto.
1. Grandes imágenes de fondo.
Las fotos de stock siguen desempeñando un papel importante en la comunicación digital, ya sean de un banco de imágenes, o de blogs. La gente usa imágenes para comprometerse más con los usuarios e ilustrar el mensaje que están tratando de enviar. Durante mucho tiempo, la web ha estado siendo cursi utilizando imágenes de stock con gente súper felices con sonrisas maravillosas perfectas y vistiendo trajes perfectos.
Los usuarios ponen mucha atención a las fotos y otras imágenes que contengan información relevante pero ignoran imágenes suaves utilizadas para «adornar» páginas web «-. Nielsen Norman Group
Los estudios de seguimiento de Nielsen Norman Group han demostrado que las personas generalmente ignoran fotos cursis y artificiales. Sin embargo, 2015 es el año de la verdadera imaginación y debes tomar ventaja usando fotos reales para conectar con tu público de una manera genuina.
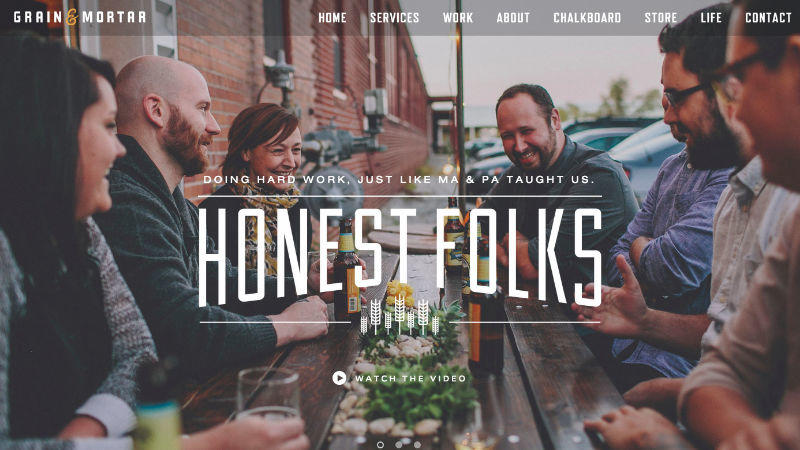
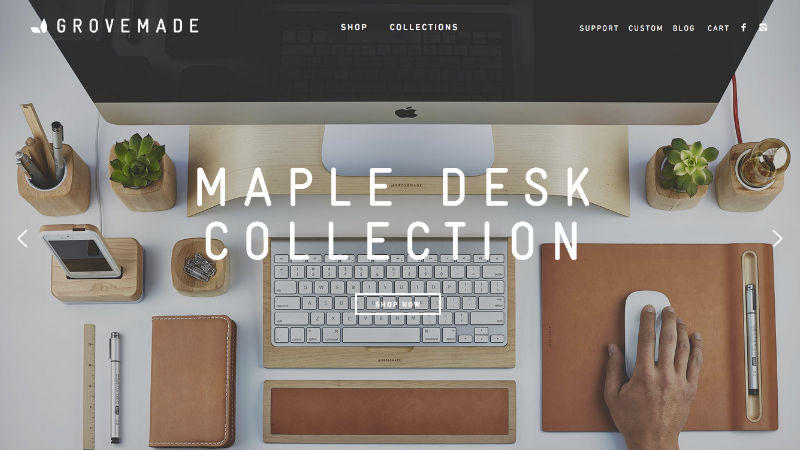
Ejemplos de grandes imágenes de fondo.

grainandmortar

grovemade
2. Fondos de vídeo
Las páginas Web normalmente utilizan herramientas para que la comunicación sea más eficaz y transmitir al visitante ideas y emociones de una forma más fácil. Estamos viendo un gran desarrollo de vídeo en los sitios web. En 2015, esta tendencia va a crecer aún más con las infinitas posibilidades de gráficos en 3D y vídeos de calidad HD para construir esa impresión de la experiencia de la vida real.
De acuerdo con la gente ClickZ las estadísticas muestran una alucinante cantidad de consumo de vídeo online.
Los usuarios prefieren contenido en un formato visual, lo que explica por qué las reproducciones de vídeo online han llegado a 50 mil millones de visitas cada mes.
El crecimiento exponencial de YouTube demuestra el hecho de que la televisión convncional está muriendo y la gente prefiere elegir lo que quieren ver.
YouTube llega a más adultos de los EE.UU. 18-34 años de edad que cualquier red de cable. Los usuarios suben 100 horas de vídeo a YouTube cada minuto.
El lado negativo de esta tendencia, sin embargo, es el tiempo de carga. Muchos sitios web han resuelto este problema con pantallas de carga de bonito diseño, pero eso no cambia el hecho de que la gente todavía tiene que esperar para cargar.
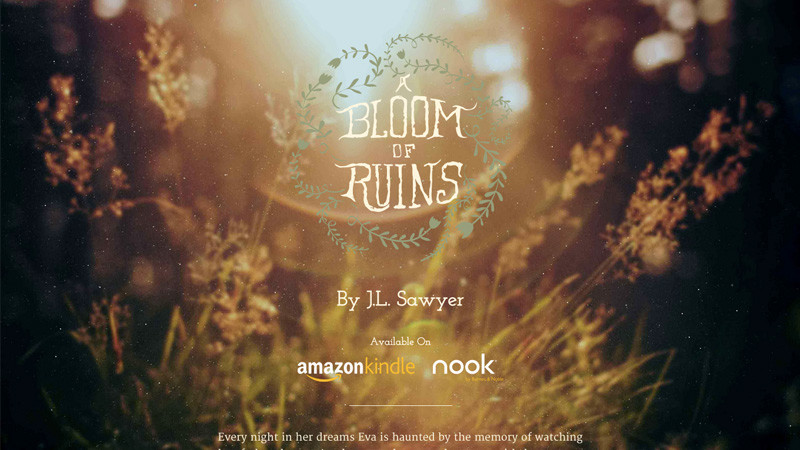
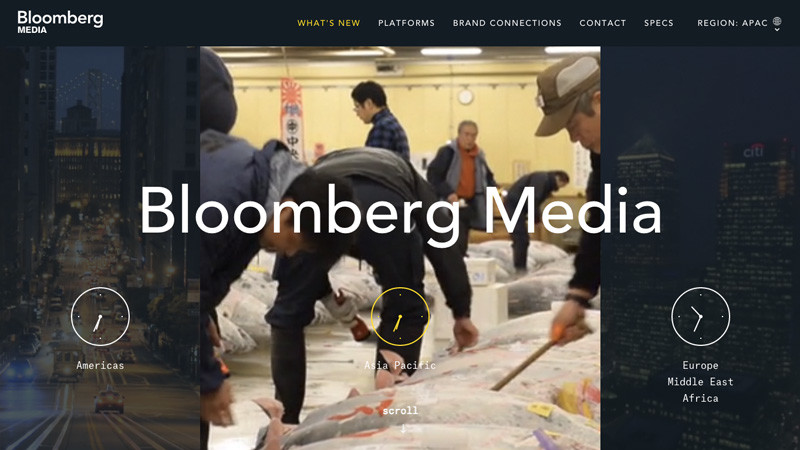
Ejemplos de Fondos de vídeo.

jlsawyerbooks

bloombergmedia
3. Personal Branding Tendencia En Diseño web
Existe la marca personal tanto si la usas como si no. Tu identidad y tu imagen son muy diferentes de como son percibidos por otras personas. El foco principal de la marca personal es alinear la visión que perciben y como deseas que sea tu imagen.
«Su marca es lo que la gente dice de ti cuando no estás en la habitación» – Jeff Bezos, fundador de Amazon
Te recomiendo que revises Neil Patel de «La guía completa para la construcción de su marca personal» para comprender mejor la importancia de la marca personal y los pasos de acción para llegar a donde quieras estar.
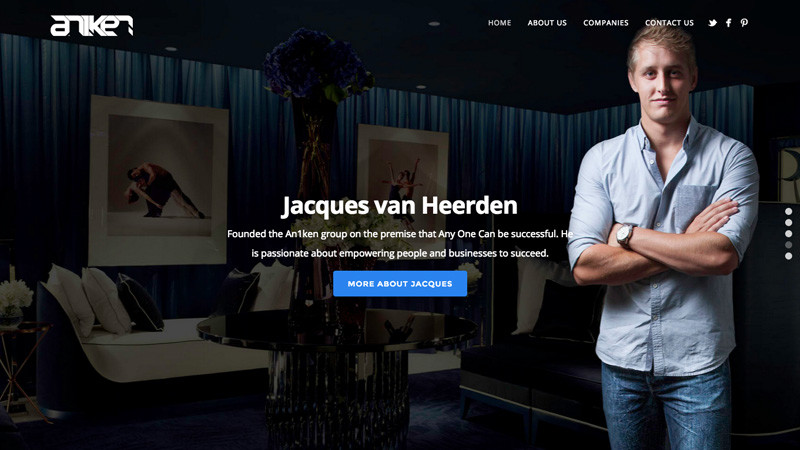
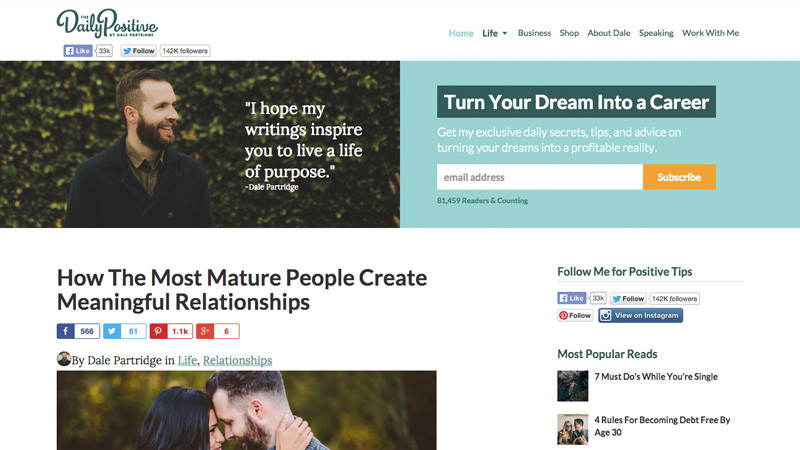
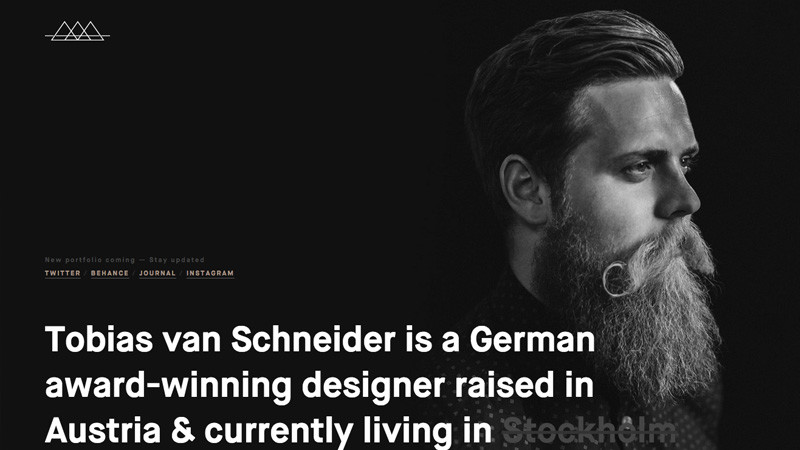
Ejemplos de Personal Branding.

an1ken

dalepartridge

vanschneider
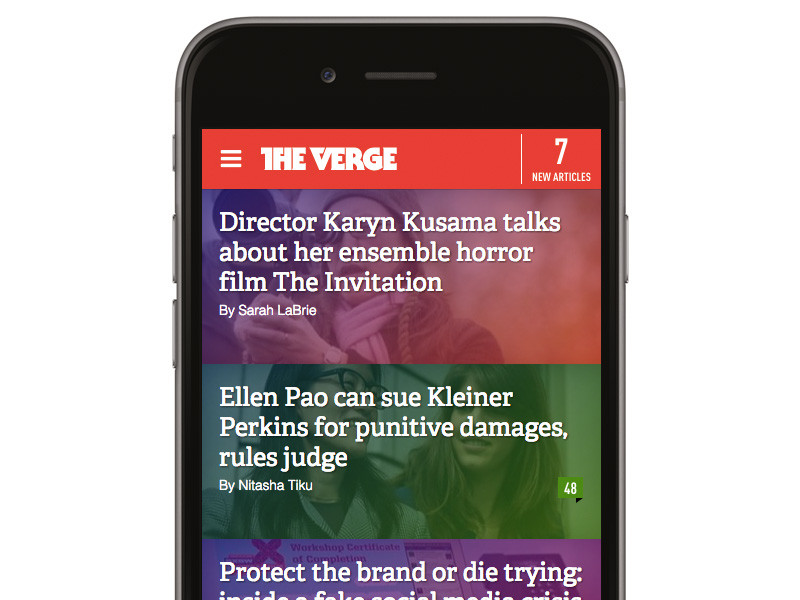
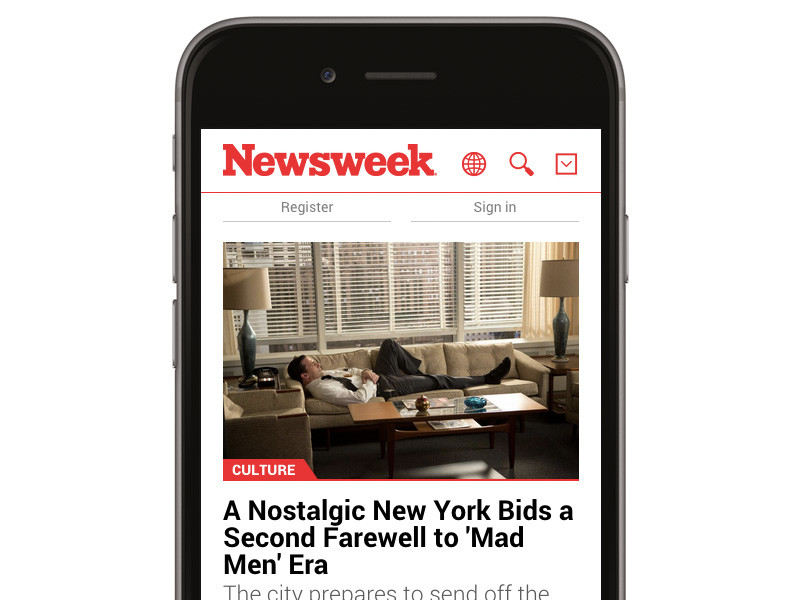
4. Sitios web móviles
Los patrones de uso de la Web están cambiando y las estadísticas no pueden ser ignoradas si quieres tener éxito en el mercado actual. Uno de cada tres visitante de Webs ahora utiliza un dispositivo móvil y los sitios web que no ofrecen versiones móviles optimizadas están causando una experiencia desagradable y, finalmente, pérdida de dinero ya que los usuarios tienden a abandonar el sitio web si no se ve bien en el dispositivo móvil.
El número de personas que utilizan dispositivos móviles superó a la de ordenadores en 2014. «- Jim Edwards, Business Insider, abril 2014
Ejemplos de sitios web para móvil.

theverge

newsweek
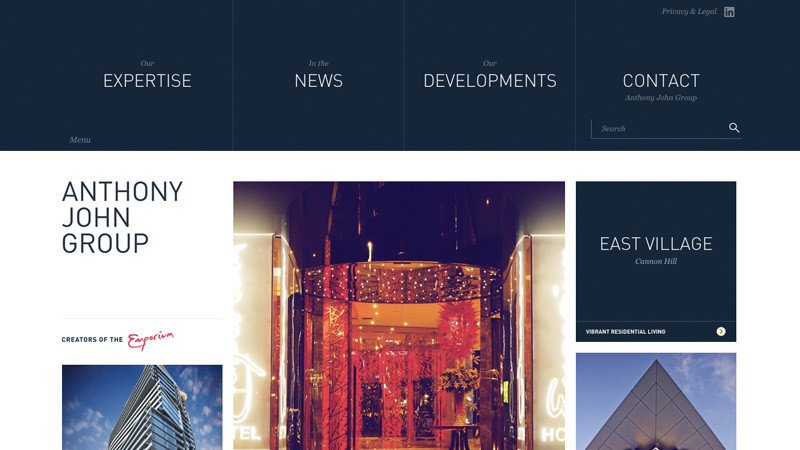
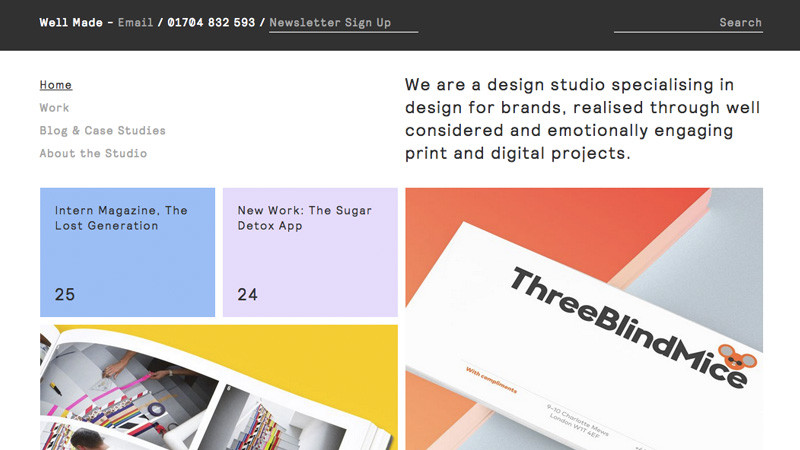
5. Diseño modular (Grid Based).
El diseño basado en módulos o rejilla, también conocido como azulejos, no es nuevo en la escena del diseño web, pero ha comenzado a tener más fuerza, ya que tiene un diseño flexible que se ve bien y limpio en cualquier tamaño de pantalla.
Diseño modular, o «la modularidad en el diseño», es un enfoque de diseño que subdivide un sistema en partes más pequeñas llamadas módulos o, que pueden ser creados de forma independiente y luego utilizados en diferentes sistemas. Un sistema modular se puede caracterizar por partición funcional en módulos reutilizables, escalables discretos, el uso riguroso de interfaces modulares bien definidos, y haciendo uso de estándares de la industria para las interfaces. – Wikipedia
Uno de los ejemplos más conocidos de diseño modular es el estilo de Microsoft Metro que no parece ser un gran éxito, sin embargo. Sin embargo, muchas de las aplicaciones web como Pinterest, Instagram, Designspiration están utilizando el diseño con mucho éxito.
Ejemplos Sitio Web de Diseño Modular.

anthonyjohngroup

wellmadestudio
6. Página única.
Simplemente tiene más sentido desde la perspectiva UX – La investigación dRebecca Gordon afirma que a los usuarios les encanta desplazarse.
El desplazamiento está ganando más de un clic, debido a los cambios en los patrones de navegación web. Como se mencionó anteriormente, el crecimiento del uso de dispositivos móviles ha influido en la forma en la que los sitios web están diseñados hoy en día. Con pantallas más pequeñas, la gente prefiere desplazarse en lugar de hacer clic en los enlaces y esperar a que aparezca el contenido.
Ejemplos de sitios web de página única.

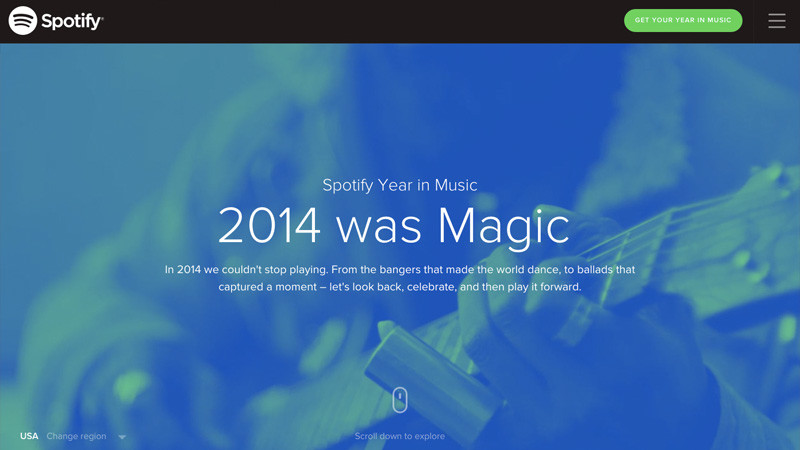
spotify

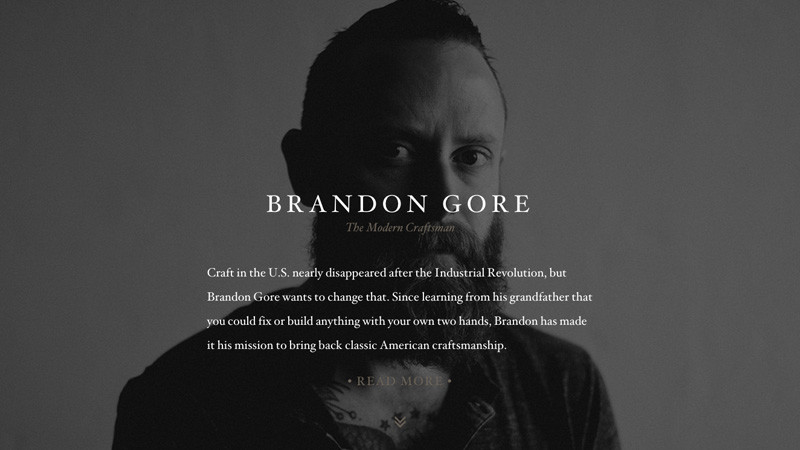
brandongore
7. Diseño plano.
El diseño plano fue rápidamente adoptado por los diseñadores y grandes empresas de tecnología como Apple.
Algunas de las ventajas de utilizar este nuevo paradigma es que los diseñadores se centran más en el contenido, escogen los colores adecuados y el uso muy cuidado de los espacios en blanco para ayudar a los usuarios a navegar.
68% [de los diseñadores web] piensa que el diseño web plano todavía estará en torno a cinco años a partir de ahora.
La popularidad de la filosofía del diseño de Google está siendo adoptada por muchos diseñadores y desarrolladores que llevan los productos digitales más limpios y más organizados sin que los usuarios tengan que navegar de forma compleja.
Ejemplos de sitios web de diseño plano.

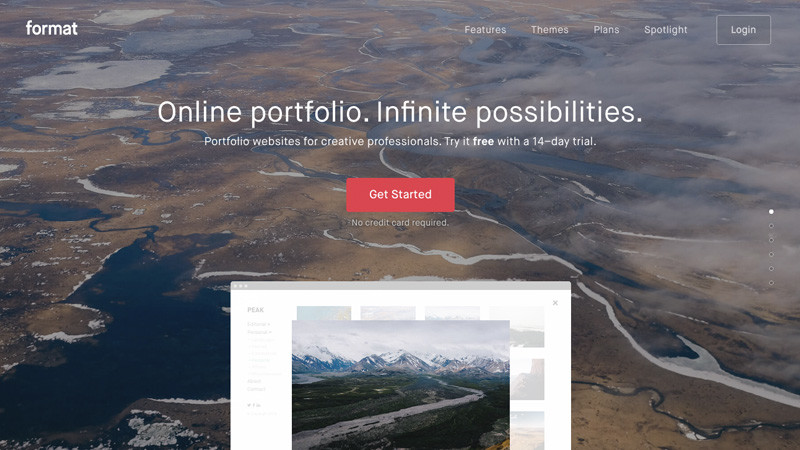
format

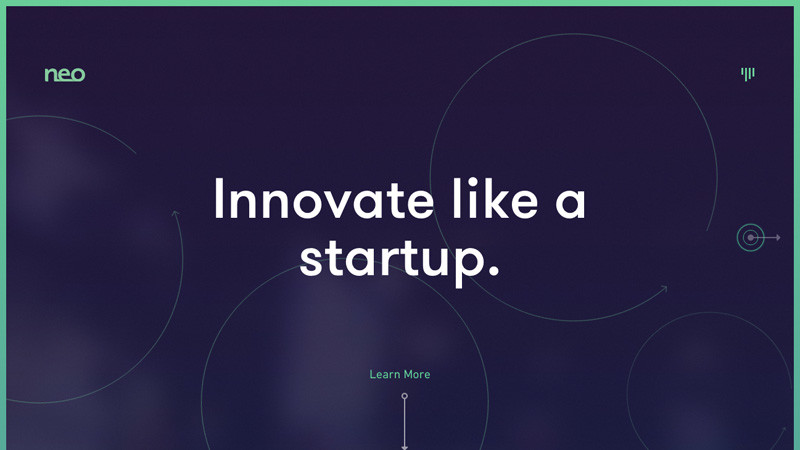
neo
Conclusión
Si has estado siguiendo la escena del diseño web desde hace algún tiempo es posible que hayas sentido lo que viene a continuación. No hay cambios significativos en 2015, pero algunas tendencias que comenzaron a coger fuerza en 2014 seguirán creciendo y afectando a más personas, mientras que otras se desvanecen poco a poco. Sin embargo, el diseño web está evolucionando muy rápidamente y, lo más importante, se adapta a la conducta y avances de la tecnología de la gente.