Material de diseño web, el nuevo lenguaje visual creado por Google
Tratamos de crear un lenguaje visual para nuestros usuarios, que resume los principios clásicos de buen diseño, con la innovación y las posibilidades que ofrece la ciencia y la tecnología. Este es el diseño de materiales.
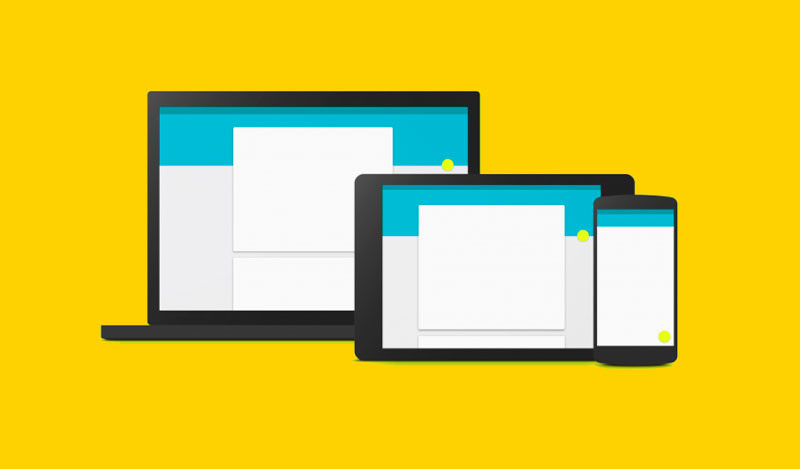
Con estas palabras, Google presenta el diseño de materiales como una guía de sitio para páginas web y define el estilo de todos sus productos hasta la última versión del sistema operativo móvil Android, Lollipop .
El material es la metáfora
La idea básica del diseño de materiales es hacer que los materiales elementos gráficos , que ya no son planas y sin sombras como en el diseño plano, asuman un grosor y un físico en el espacio. A continuación, se representan como un objeto tridimensional, luz verdadera, superficie y movimiento son la clave para pasar a medida que avanzan, interactuar y existir en el espacio. Inspirado por el estudio de papel y tinta, pero tecnológicamente avanzado y abierto a la imaginación y la magia, la Diseño de material se convierte en casi una síntesis de Piso Diseño y Scheumorfismo.
Las características del diseño de materiales
Ahora vamos a ver en detalle cuáles son las características que distinguen el lenguaje visual creado por Google.
Superficies 3D
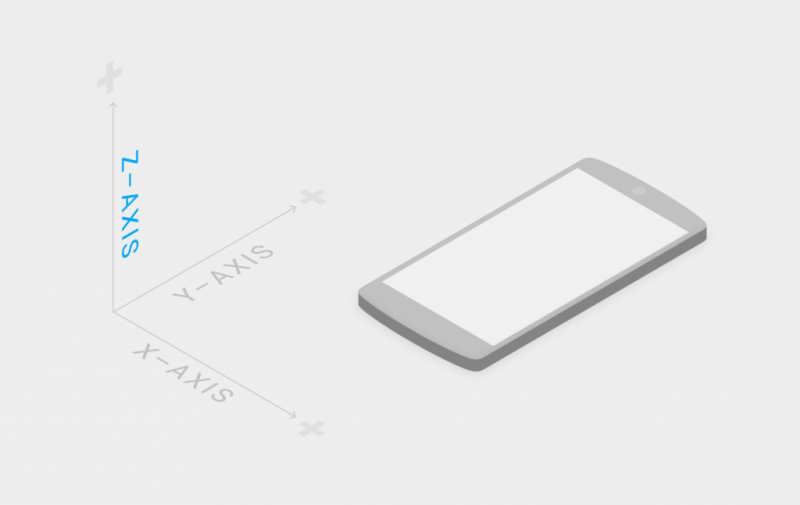
El material de fraguado es un espacio 3D , lo que significa que todos los objetos tienen dimensiones x, y, z . El eje z está alineada perpendicularmente al plano de la pantalla, por lo tanto, es el que define la profundidad de los objetos. En la web, el eje z se utiliza para la estratificación y no por la perspectiva. El mundo 3D se emula mediante la manipulación del eje y.

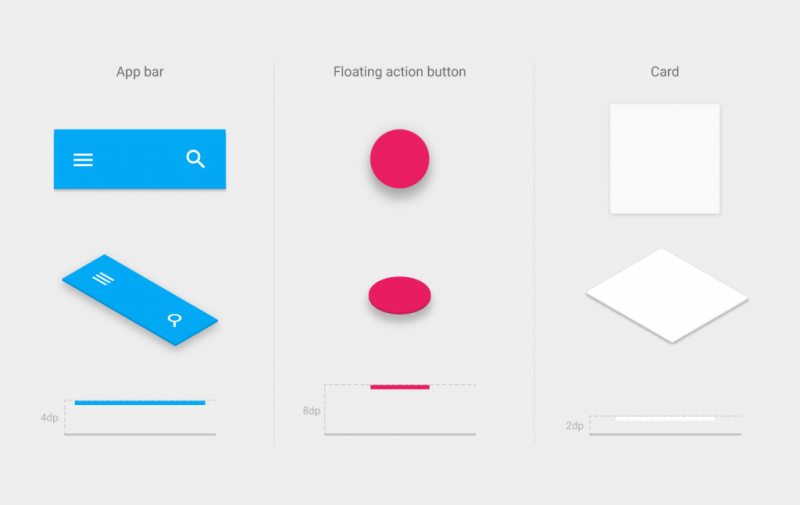
Cada superficie, definido por Google como «material de hoja» , tiene un espesor estándar de 1 dpi y proyecta una sombra con respecto a su distancia desde el eje z.
Los elementos, de esta manera, adquieren las sombras realistas y están estructuradas de modo uno jerárquico por encima del otro, mejorando la experiencia del usuario y haciendo centrar su atención en los elementos importantes de la página como botones o el menú de navegación.

La sombra también se utiliza para separar los elementos si ocupan el mismo punto en el espacio de forma simultánea, ya que cada elemento debe tener su ubicación. Las hojas pueden cambiar de forma, que pueden unirse para convertirse en una sola lámina de material, o dividir para convertirse en una nueva hoja, pero nunca pueden cruzarse.
El contenido se muestra en la hoja, en cualquier forma y color, pero no añade espesor del material y no se puede comportar de forma independiente del material, sino que debe ser limitado dentro de sus límites.
Animaciones
Así como la forma de un objeto indica cómo podría comportarse, el movimiento de un objeto muestra si es pesado, flexible, rígido, pequeño o grande.
Las animaciones en el diseño de materiales se definen como sensible , ya que son sensibles a la entrada del usuario: ser sensata y coherente, cada animación debe ser la consecuencia de un acto. Una vez más una copia de la metáfora de la materia: el movimiento debe tratar el comportamiento de los objetos físicos en el mundo real , sin sacrificar la elegancia, la sencillez y la belleza.

Al mismo tiempo la transición debe guiar la atención del usuario. El movimiento puede ser utilizado para transportar fácilmente a los usuarios entre contextos de navegación, explicar los cambios en la disposición de los elementos en una pantalla, y fortalecer su jerarquía de diseño web.
Cada transición debe ser clara, suave y sin esfuerzo, debe indicar dónde centrar su atención.
Estilo
En cuanto al estilo, Google define cada característica en cada detalle y ofrece una lista de recursos y plantillas para descargar y utilizar para nuestros proyectos.

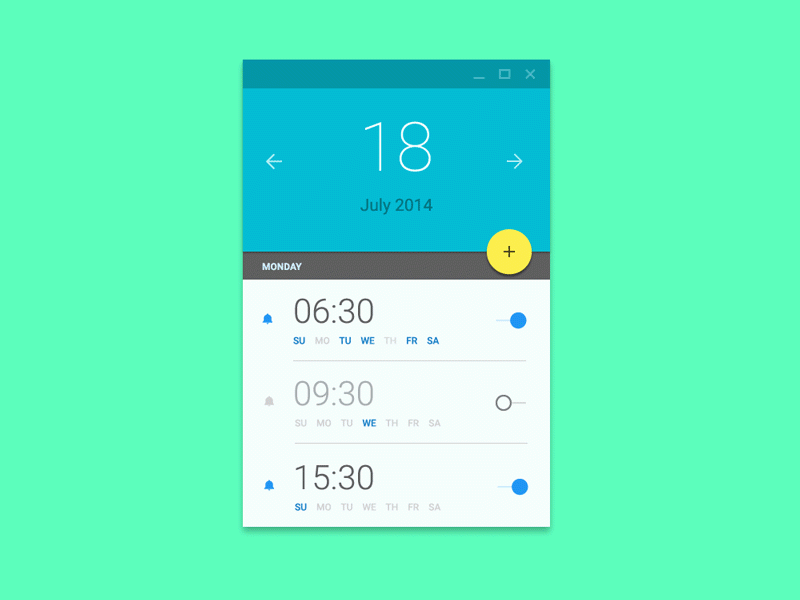
Los colores están inspirados en los del Diseño plano, pero el elemento que no puede faltar es la funcionalidad. Luego de dominar los colores brillantes, contrastando entornos en, sombras profundas suaves y luces brillantes para acentuar la idea de tridimensionalidad.
Para iconos Google muestra cómo las expresiones visuales de productos, servicios y herramientas de la marca deben ser visualmente distintas, pero seguir el mismo concepto y el mismo método de ejecución.Para que define una rejilla y formas básicas como directrices, a partir de que para mantener una proporción visual consistente entre los diferentes iconos.
Las imágenes deben ser dinámicos y en relación con el contexto de referencia para mejorar la experiencia del usuario. Google en realidad recomienda no utilizar imágenes de acciones y sugiere para mantener la integridad de las imágenes, evitando filtros o cambios excesivos fotográfica, no para superponer la intensidad del color con el de las imágenes que generan un gráfico demasiado confuso.
En cuanto a la fuente , Google elige a la norma tipográfica fuente usada en Android después del lanzamiento de Ice Cream Sandwich: el Roboto y Noto para todos los idiomas no cubiertos por el primero.
Ejemplos de Diseño web de materiales
Las innovaciones introducidas por Diseño de materiales influenciados muchas aplicaciones que se aprovecharon del nuevo lenguaje visual, para refrescar su propio estilo.
Entre los más populares WhatsApp , que ha implementado una revisión completa de la interfaz, usando el color verde oscuro como el color principal y la inserción de muchos noticias, desde el color de la barra de estado para nuevas animaciones, a través de los perfiles y la excelente interfaz para compartir.

Si quieres ver algunos ejemplos más, este artículo de Panorama han sido seleccionados de la mejor aplicación de diseño de materiales.
Conclusiones
Este artículo es sólo un resumen de la guía creada por Google . Si el diseño de materiales le intriga y que está a punto de crear una aplicación para Android, usted debe leer porque es muy detallada y es también un excelente ejemplo del manual de marca.