Los mejores consejos para mejorar las imágenes de tu página web.
Además de escribir un buen titular, un buen diseño web, también necesitarás imágenes geniales para completar tu página web. Después de todo, una imagen dice más que mil palabras.
Pero, ¿qué pasa si necesitas una imagen y no tienes un diseñador gráfico contigo para crearla? Bueno, puedes recurrir a buenos profesionales del diseño web o también seguir estos consejos para obtener las mejores imágenes para tus páginas web y aumentar tus conversiones!
Buscar imágenes
Por supuesto que lo primero que necesitas son algunas imágenes. Puedes comprarlas en varias agencias en línea de bancos de imágenes y también existen páginas web desde las que puedes conseguir imágenes gratis. Una vez que encuentres la fotografía perfecta para tu página web, es momento de optimizarlas.
Optimizar las imágenes y la página
Uno de los factores que tienen mayor repercusión en las imágenes de las páginas web es su tamaño, el cual puede reducir la velocidad de la que carga la página web. Cuanto más lenta sea la velocidad de carga, hay mayor probabilidad de que el visitante se vaya, nunca vea tu oferta y, por lo tanto, nunca pase por el proceso de conversión.
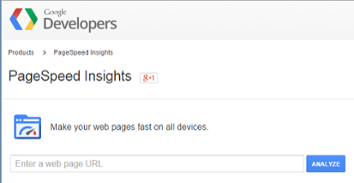
Puedes realizar pruebas a todas tus páginas de destino existentes (y a sus imágenes) con la herramienta gratuita de Google, PageSpeed Insights.
Esto es fácil de hacer. Solo coloca la URL de tu página de destino y listo:
Cuando crees nuevas imágenes, siempre debes tener en cuenta la eficiencia de la página.
Determinar las dimensiones de las imágenes
El mayor problema con la eficiencia de una página siempre serán las dimensiones de las imágenes. Muchas personas cargan imágenes muy grandes (como de 2.000 x 2.000 píxeles) y utilizan el HTML para reducir el «tamaño» de la imagen a 200 x 200 píxeles. El problema con esto es que el navegador todavía carga la imagen a 2.000 x 2.000 píxeles, con lo cual tarda diez veces más en cargar de lo que debería.
Debes asegurarte que la imagen corresponda a las dimensiones que verás en pantalla para que no necesites volver a ajustar sus dimensiones con el HTML.
Recuerda: la mayoría de los sitios web tienen un tamaño de 900 a 1.200 píxeles de ancho en un portátil de escritorio, por lo que rara vez querrás ver las dimensiones de la imagen en un rango superior a los 1.000 píxeles.
Cambiar el tamaño de las imágenes
Hay muchas herramientas para hacer esto, tanto en línea como fuera de línea. Una de las mejores herramientas es el Editor gratuito en línea de fotografías, Pixlr.com
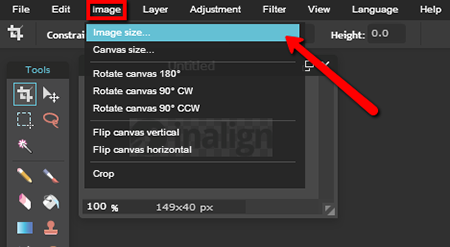
Primero abre el archivo de una imagen o una URL utilizando la pestaña de «Archivo» en el menú de navegación que se encuentra en la parte superior de la pantalla. Después haz clic en la pestaña de «Imagen» que se encuentra en el menú y selecciona «Tamaño de imagen».
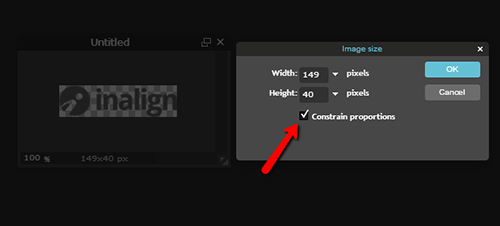
Se abrirá una ventana que te preguntará qué dimensiones te gustaría que tuviera tu imagen. Asegúrate de verificar la casilla de «Restringir proporciones» para que la imagen no se deforme.
Una vez que tengas el tamaño de imagen que deseas, solo haz clic en «Guardar» que se encuentra en la pestaña de «Archivo» del menú y guarda la imagen en tu portátil.
Modifica el tamaño de tu imagen para las redes sociales
Cuando modifiques el tamaño de tus imágenes, asegúrate de que la imagen esté optimizada para compartirla en las redes sociales.
Cada red social tiene su propios estándares respecto a las dimensión de las imágenes.
- Facebook recomienda que las imágenes tengan una dimensión mínima de 600 x 315px
- Twitter solo recomienda que la imagen tenga una dimensión mayor a los 60 x 60px
- Las imágenes de LinkedIn deben tener una dimensión igual o menor a los 180 x 110px
Estas son las imágenes que se utilizarán en las redes sociales cuando alguien comparta tu página de destino, así que como puedes ver, son muy importantes.
Esto también podría implicar que tengas que crear varias copias de tu imagen en diferentes tamaños, dependiendo de las plataformas de redes sociales para las que la quieras optimizar.
Comprime tus imágenes
Ahora que tus imágenes tienen el tamaño y estilo correctos, debes comprimir más el archivo para acelerar el tiempo de carga de tu página.
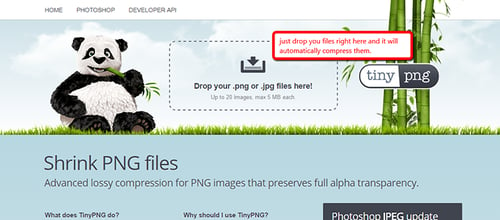
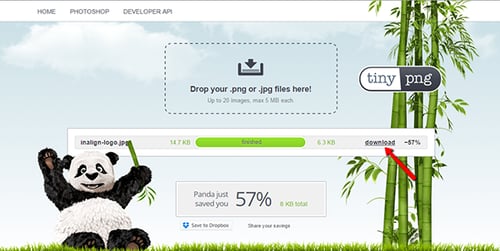
Personalmente, prefiero usar tinypng.com para comprimir imágenes. Sus resultados son confiables y, a pesar del nombre, comprime los archivos .jpg y .png.
Solo arrastra tus archivos hacia la página y los comprimirá por ti.
Después de que hayas arrastrado tus archivos hacia la página, verás una lista con todos los archivos recién comprimidos que están disponibles para descargar. Descarga los archivos a tu computadora. ¡Ahora ya tienes imágenes optimizadas para la Web!
¡Ahora ya puedes subir las imágenes a tu sitio!
Crea etiquetas alt para tus imágenes
Una vez que tengas una imagen en tu página de destino, debes colocar la etiqueta alt. La etiqueta alt de la imagen proporciona un texto descriptivo sobre tu imagen para los visitantes que no puedan verla.
Y no solo eso, las etiquetas alt impulsan tu SEO. Permiten que los motores de búsqueda interpreten mejor el contenido de tus imágenes al leer las palabras clave de las etiquetas alt.
Cuando escribas tus etiquetas alt, asegúrate de que la descripción esté relacionada con la imagen. No llenes el texto alt con palabras clave irrelevantes. Los motores de búsqueda dejan de leer el texto alt después haber leído 16 palabras. Siendo realistas, muchas imágenes solo necesitan una descripción de menos de diez palabras.