Muchos diseñadores pasan mucho tiempo en crear bonitos diseños web, pero han perdido de vista algunos detalles que, en conjunto, pueden ser muy importantes en una página web.
Uno de estos detalles que se refiere a la optimización de compresión y de la imagen . Podríamos decir que los beneficios de la utilización de imágenes emocionales pueden perjudicarse mucho por la falta de cuidado de las imágenes a expensas de la ‘ experiencia de usuario .
Esto se traduce en » la compresión de imágenes «para aumentar la velocidad de carga de páginas web, por supuesto, sin que la pérdida de calidad sea percibida por el usuario.
Sin embargo, antes de lanzarnos en tecnicismos ver qué formato elegir imágenes .
¿JPG o PNG?
El formato más común en la web es sin duda el JPG , y la razón es muy simple: permite compresiones extremas (que reducen drásticamente el » peso «del archivo), sin percibir grandes diferencias. Como sabemos, la velocidad de carga de páginas web es una de las mejores prácticas para el SEO y de la experiencia del usuario .
Sin embargo, cuando se trata de detalles, el JPG se considera » malo «porque se caracteriza por una pérdida de información.
El formato alternativo es PNG . El tamaño de las imágenes de este tipo es muy superior a JPG. Las consecuencias son evidentes: las páginas web se hacen más pesadas y por lo tanto el tiempo de carga se incrementa; al mismo tiempo, la calidad de la imagen es mayor . Como valor agregado, también permiten la transparencia PNG, y esto los hace ideales, por ejemplo, logotipos e iconos.
En cualquier caso, independientemente de la elección del formato, es importante prestar atención al tamaño adecuado con la calidad. En conclusión, podemos decir que el primer paso hacia la optimización de imágenes para el sitio web es elegir el tamaño correcto según la circunstancia; Esto ayudará a aliviar los problemas de la » carga «de la página web, mientras que mantenemos los estándares de calidad requeridos.
Compresión antes de subir
Además de seleccionar el formato correcto, antes de subir una foto en WordPress , es una buena práctica realizar un poco de compresión, no sólo por las razones que he destacado hasta ahora, sino también para acelerar el funcionamiento de carga.
Aquí hay algunos pasos simples para conseguir las imágenes optimizadas.
*Hacer una copia de seguridad de imagen para mantener el original intacto.
*Reducir el tamaño mientras se mantiene la relación de calidad de imagen. No es necesario cargar imágenes enormes (anchura y altura) si el diseño de la página web que ofrece una vista del mucho más pequeño. Si es necesario, también podemos cortar las partes que no son necesarios. El líder de software de edición es Photoshop , pero también tenemos recursos gratuitos como Gimp e incluso en línea, como Pixlr .
*Comprimir imágenes para la web usando uno de los software que acabamos de mencionar o una herramienta dedicada a esta acción, como kraken.io o Riot . Estos programas actúan de forma automática mediante el establecimiento de varios parámetros para lograr el tamaño óptimo del archivo sin sacrificar la calidad.
Compresión durante y después de Cargar para WordPress
Puede realizar varias acciones para optimizar imágenes subidas a WordPress. La primera acción se refiere a la correcta » escala de tamaño » manejable a través de los ajustes de los Medios de Comunicación .
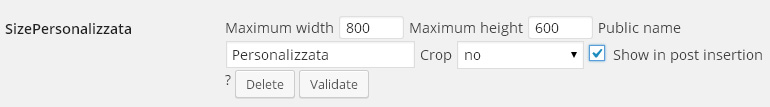
Si nos damos cuenta de que estas configuraciones deben ser retocadas después de subir cientos de imágenes, no te preocupes: hay un muy potente plugin que te permite añadir la escala de tamaño que necesitamos: Tamaños de las Imágenes simples .
El plugin tiene una herramienta para la regeneración de las miniaturas en todos los tamaños disponibles, como vemos en la figura.
Después podríamos actuar sobre la calidad (y por lo tanto la compresión) de las imágenes que se han subido. Para ello, sólo tienes que añadir la siguiente línea de código en el archivo functions.php del tema en uso:
add_filter ( ‘jpeg_quality’ , create_function ( » , ‘volver 80;’ ) ) ;
Como se comprende fácilmente, el valor » 80 «indica el porcentaje de compresión que vamos a establecer. Es importante tener en cuenta que esta declaración no afectará las imágenes subidas, pero sólo los que será en el futuro.
Como alternativa podemos contar con varios plugins muy válidas .
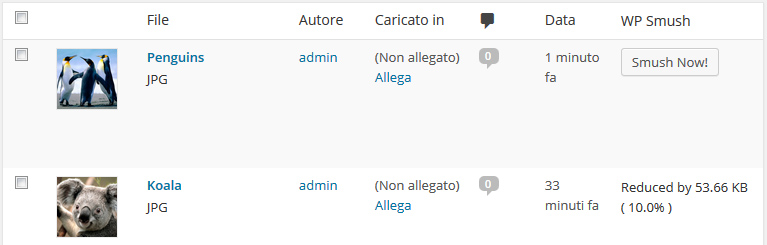
- WP Smush. Un componente que integra la gestión de » los medios de comunicación «, y funciona en dos modos: automático, que comprime las imágenes directamente durante la carga, o manual, que permite actuar directamente en la» biblioteca «.

- EWWW Image Optimizer . Plugin muy estructurado que, como en el caso anterior, ¿la compresión de » mayor «o para una imagen individual, lo que permite una configuración detalle verdaderamente notable. Entre los ajustes dignos de mención son también la posibilidad de eliminar las etiquetas EXIF en la fase de compresión, para elegir el nivel, pero sobre todo para optimizar incluso todas las imágenes no son parte de la » Medios de Comunicación » (aquellos que conforman el tema, por ejemplo) .
Conclusiones
Si queremos mejorar nuestros sitios web en relación con el rendimiento , y en consecuencia el SEO , la optimización de las imágenes es una necesidad. Encontrar el equilibrio adecuado entre la calidad y la velocidad de carga es el objetivo de proporcionar la mejor experiencia de navegación posible.