¿Cuáles van a ser las tendencias en diseño web para 2017?
¿Estás listo para actualizar tu página web? El comienzo del año es un buen momento para echar un vistazo a tu diseño web actual – o incluso nuevos proyectos – y pensar en cómo incorporar algunas de las últimas tendencias.
!Vamos a echar un vistazo¡
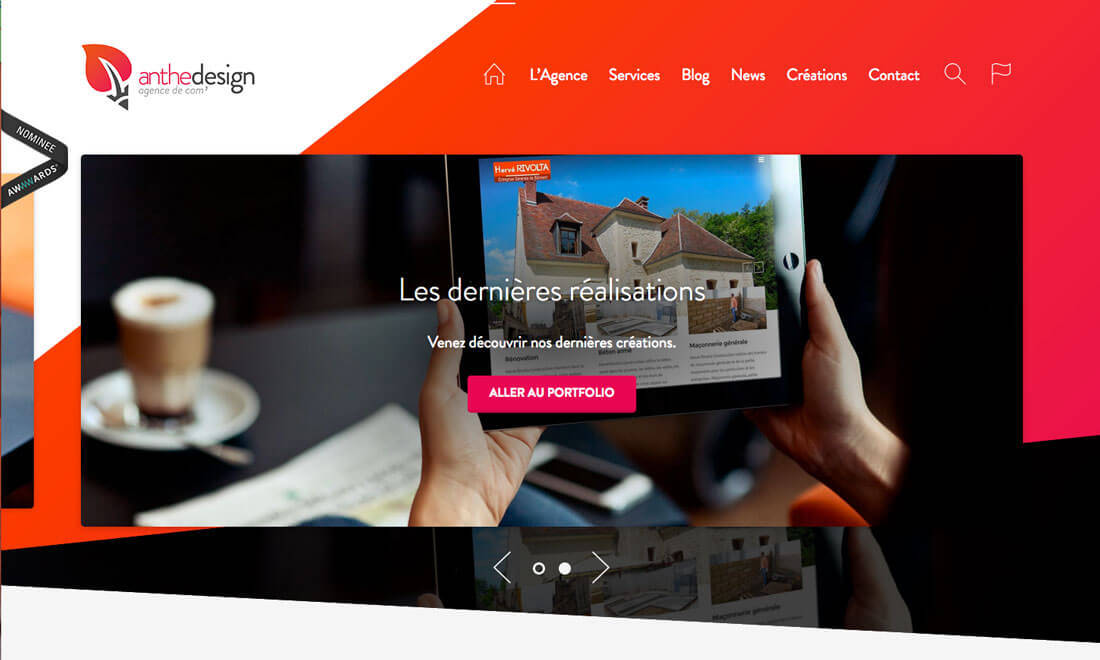
1 Degradados en tu diseño web
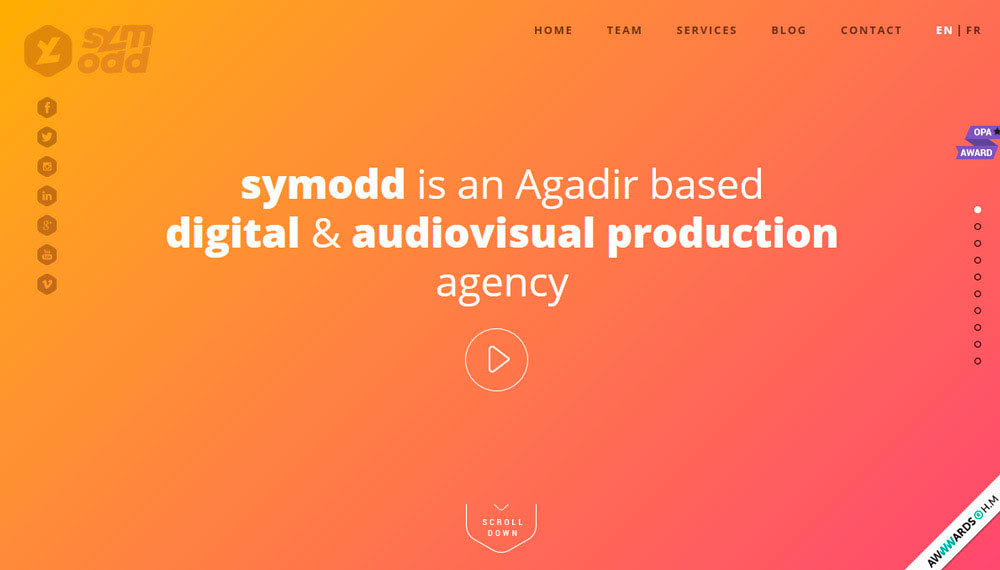
Ha faltado en el paisaje del diseño web durante unos años, pero los gradientes están haciendo un gran regreso. Sin embargo, el aspecto de la técnica de desenfoque de color ha cambiado.
En la última ronda de degradados, hubo sutiles variaciones en todo el diseño web. Los iconos de iOS de Apple fueron un excelente ejemplo. Ahora, los gradientes son grandes, audaces y usan mucho color.
El uso más popular es una superposición de degradado de dos colores en las fotos. (Esta técnica puede parecer absolutamente increíble!) Es una gran opción para cambiar su aspecto o hacer una foto menos interesante pero un poco más intrigante.
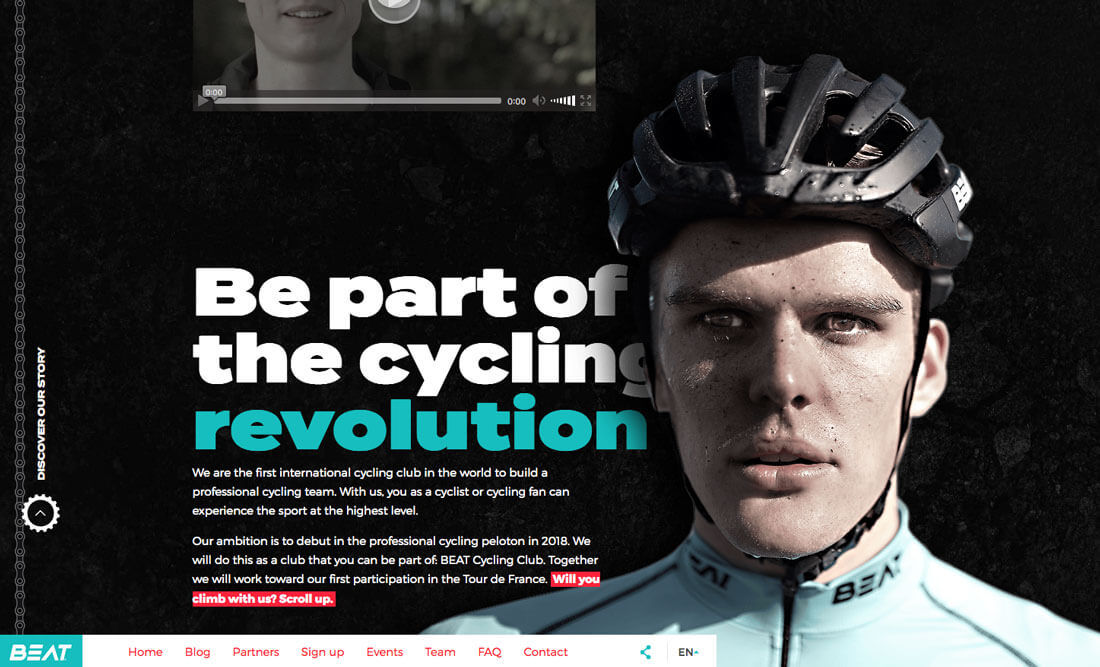
2 Video con sonido
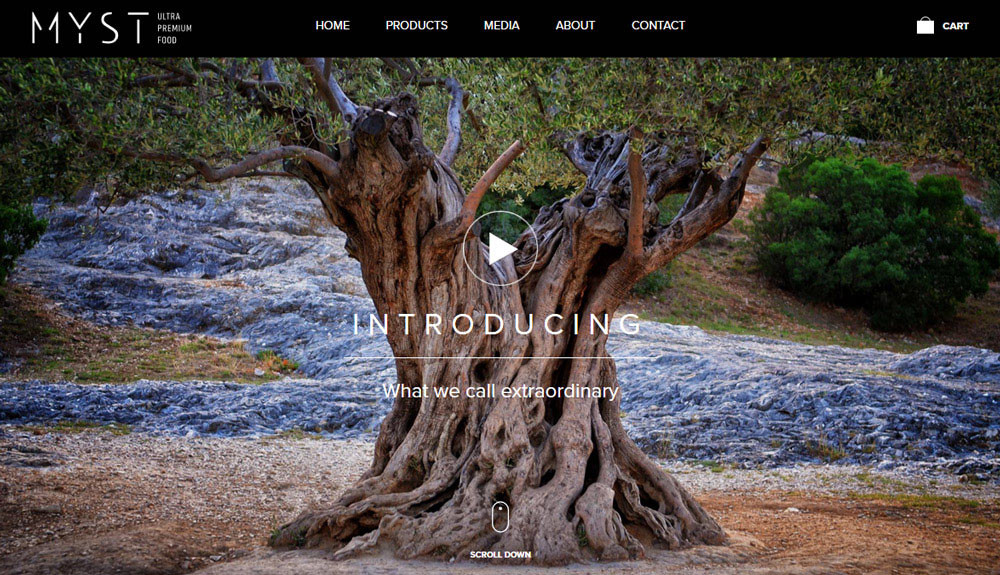
La gente está cada vez más acostumbrada a ver videos – desde fragmentos cortos de YouTube a películas – en sus dispositivos. Las páginas web pueden imitar esta experiencia cinematográfica, así como un video completo con pantalla de sonido en la página principal. (No tiene que ser auto-play para ser eficaz.)
Procede con precaución. Incluye una opción para activar y desactivar el sonido, ya que no todos los usuarios lo apreciarán. El contenido tiene que ser tan estelar que los usuarios exigen sonido como parte de la experiencia. (Esta es una tendencia que puede ser difícil de conseguir, pero puede funcionar maravillosamente si tiene la combinación correcta de contenido de vídeo y sonido).
3 Efectos Parallax en tu página web
Los efectos de desplazamiento de Parallax fueron una gran tendencia en 2016 y los diseñadores sólo se han vuelto más listos con estos movimientos basados en el ratón. Esa tendencia continuará con efectos de paralaje más impresionantes y más sofisticados.
Busca los efectos de parallax que se mueven hacia arriba, en lugar de hacia abajo, y los movimientos que capturan un diseño mucho más estratificado. La clave para casi todas las tendencias de diseño web en 2017 es que el toque de la realidad. Cuanto más real el movimiento mira en la pantalla, más usuarios lo querrán.
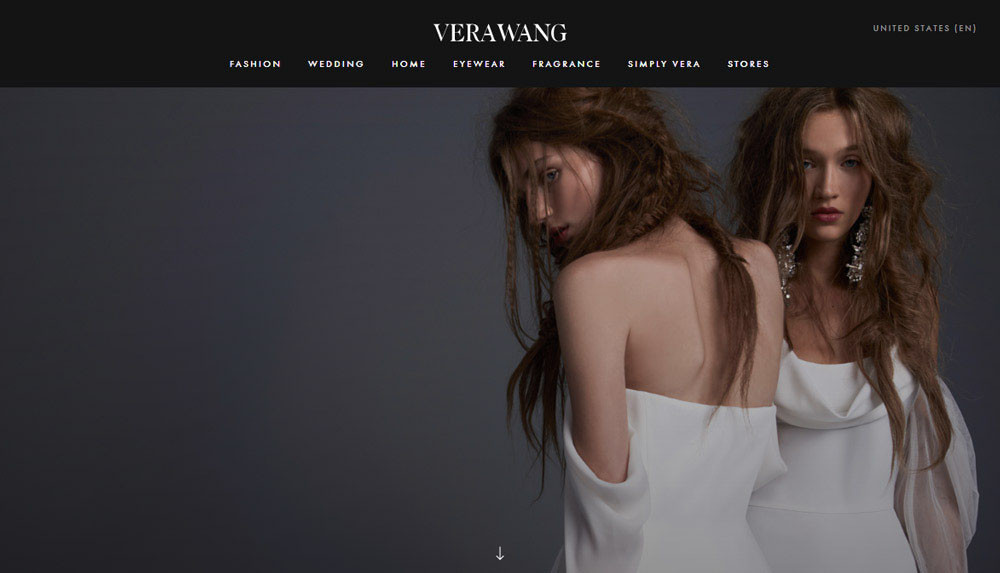
4 Páginas de inicio super simples
Los diseños web comenzarán a quitar el tipo de estilos de página principal pesados que han sido populares por un tiempo. Más diseñadores están optando por el diseño que sólo cuentan con una palabra o dos en la primera pantalla del diseño.
Y antes de preocuparte por SEO, estas páginas suelen estar llenas de mucha información debajo del scroll. Este es un gran ejemplo de cómo los hábitos de los usuarios están cambiando el diseño web.
Aquí está el truco: Sólo asegúrate de dar a los usuarios lo suficiente en este diseño simple para hacer que quieran más para que se comprometan en los comportamientos de desplazamiento.
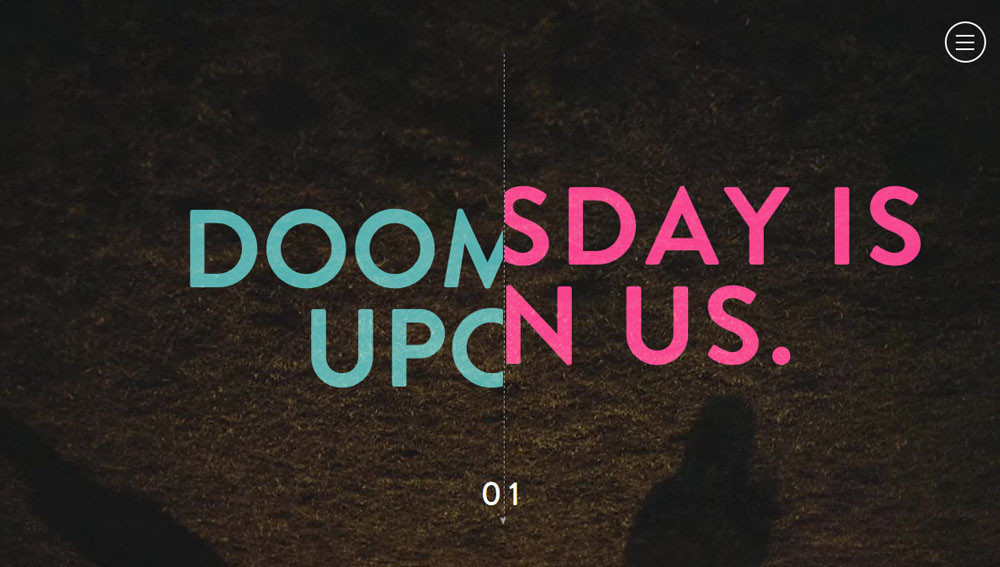
5 Estética oscura
Mientras 2015 y 2016 vio un montón de diseños de sitios web minimal con fondos blancos o ligeros, los fondos oscuros están regresando a estar de moda.
Lo que es importante sobre esta tendencia es que los elementos oscuros y oscuros que se conviertan en luz.
La otra cosa que está empezando a surgir es sitios web oscuros es una paleta de colores más monótona con sólo unos pocos colores o color que se reserva sólo para fotografías.
6 paleta de colores neutra
Pantone escogió un neutral natural para su color del año – Verdor – y esto será una tendencia principal del color en 2017. Los colores del Pantone del año forman a menudo tendencias del color para el año para venir. En lugar de mostrar las tendencias que han ido y venido.
Las paletas más naturales o neutras continúan jugando con una estética mínima, dando a los diseñadores un toque de color sin cambiar a una paleta super brillante. Muchas de las opciones de color incluyen tonos naturales – verdes, marrones y azules – o neutros metálicos como oro, grises o oro rosa.
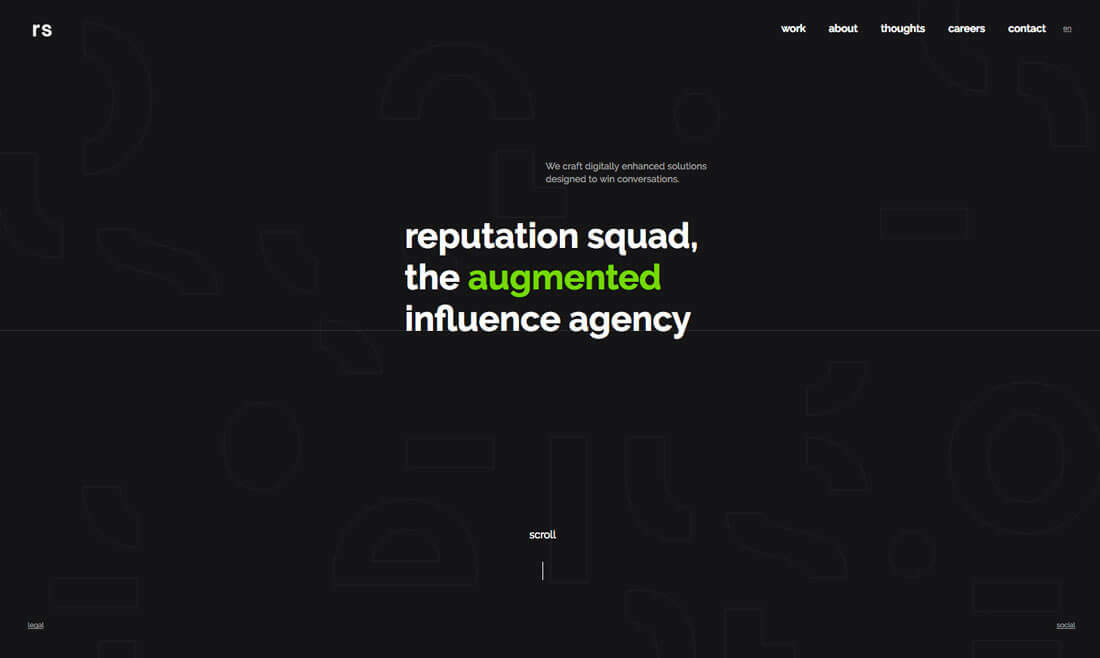
7 Detalles geométricos
De círculos a cuadrados a triángulos, los acentos geométricos están tomando el control. Los mejores patrones geométricos no son tan obvios y proporcionan sugerencias de interacción del usuario, hacen que el contenido sea más fácil de leer o navegar o proporcionar efectos visuales interesantes para botones o llamadas a la acción.
El truco para hacer que esta tendencia funcione es la simplicidad. No lo pienses demasiado. Si te gustan los círculos, por ejemplo, considera utilizarlos para un solo tipo de elemento a lo largo del diseño. Esta forma puede hacer un gran contenedor para iconos o marco para fotos de personal.
Otra opción es usar la geometría para crear una interesante imagen de fondo de estilo casi patchwork. Formas más pequeñas pueden sentir delicado y ligero con una elección de color pálido o ocupado y enérgico con colores brillantes. Las formas de gran tamaño pueden no ser fáciles de identificar al principio, pero pueden ser una buena manera de agregar color o contraste en los lugares correctos.
8 Tipografía extragrande
Mientras que algunos diseñadores han estado utilizando la tipografía sobredimensionada por un tiempo, la tendencia de letras va a seguir para obtener más grande y más audaz. Desde páginas de una sola palabra que piden a los usuarios que se muevan a través del diseño, el texto es más importante que nunca.
La lógica detrás de estas opciones de tipo es captar la atención. Cada diseñador tiene que llegar a una manera de hacer que su diseño se destacan del resto. ¿Qué es lo más probable para captar la atención de alguien en el paisaje lleno de gente? Es probable que sea algo diferente; Algo con mucho contraste o un visual super-fuerte.
9 Diseño orientado a los dispositivos móviles
El diseño pequeño influirá en todo lo demás. Esta influencia probablemente cambiará la apariencia y complejidad de algunas aplicaciones móviles. Podríamos ver una tipografía más grande y más estilos mínimos emergen. Con tantos usuarios optando por comprar wearables de algún tipo y querer que esas interacciones se replicen en otros dispositivos, este método de diseño está destinado a suceder más pronto que tarde.